Google Analytics , web sitelerinizdeki ziyaretçi verilerini analiz edip doğru bir dijital pazarlama stratejisi oluşturabilmek için kullanılması gereken seo araçlarından birisidir. Bu makale analytics aracı ile websitelerin performansının nasıl daha verimli hale getirilebileceğini ve ziyaretçi raporlarının nasıl yorumlanması gerektiğini detaylı bir şekilde ele almıştır. İçerikte ele alınan yönergeler Google Analytics nedir? sorusunu cevaplandırarak web sitelerinizin performansını arttırma konusunda size yardımcı olacaktır. Analytics ile neler yapılabilir konusuyla başlayalım.
Google Analytics İle Neler Yapılabilir?
Google Analytics Nasıl Kullanılır?
Google Analytics Giriş
Gerçek Zamanlı Analiz
Gerçek Zamanlı Analiz Metrikleri
1.Kullanıcılar Metriği
2.Hedef Kitle Metriği
3.Sayfa Başlığı ve Ekran Adı Metriği
4.Etkinlik Adı ve Etkinlik Sayısı Metriği
5.Dönüşümler Metriği
6.Mülk Boyutuna Göre Kullanıcılar Metriği
Edinme
Etkileşim
Para Kazanma
Elde Tutma
Demografi
Teknoloji
Dönüşümler
Etkinlikler
Analiz
1.Keşif
2.Dönüşüm Hunisi Analizi
3.Yol Analizi
4.Segment Çakışması
5.Kullanıcı Gezgini
6.Kohort Analizi
7.Kullanıcı Yaşam Boyu Değeri
Kitleler
Özel Tanımlar
DebugView
Yönetici Paneli
Sıkça Sorulan Sorular (S.S.S)
Google Analytics ile Neler Yapılabilir?
Web sayfanıza gelen kullanıcıların hangi kaynaklardan geldiğini ve siteniz içerisinde nasıl davranış sergilediğini Google Analytics raporu size detaylı olarak sunar. Örnek vermek gerekirse web sitenizde bulunan herhangi bir sayfanın aldığı trafik sayısını, ziyaretçilerinizin sayfalarınızda ne kadar vakit geçirdiğini, hangi kanal aracılığıyla sitenize bağlandığını (direct , Google.com , youtube.com gibi ), bağlantı sağladıkları ülkeyi, hangi işletim sistemi aracılığıyla girdikleri , cihazlarını ve modellerini öğrenebilirsiniz. Bunlar yalnızca birkaç örnek. Bunun gibi yüzlerce metrik bilgisi Google Analytics tarafından size gönderilir.
Google Analytics Nasıl Kullanılır?
Google Analytics’i kullanmaya
başlamak için öncelikle web sitenize izleme kodu yerleştirmeniz gerekiyor. İlk defa bu aracı kullanacaklar için Google
Analytics site ekleme adımları şu şekildedir:
- Analytics’e girin
- Yeni bir mülk ekleyin.
- Hesabınıza ve mülkünüze bir isim verin.
- Sitenizin hangi sektörde hizmet verdiğini , kapasitesini ve analytics’i nasıl kullanmak istediğinizi belirtin. Daha sonra gerekli kullanıcı izinlerini onaylayarak devam edin.
- Web siteniz varsa Web seçeneğini, mobil uygulamanız varsa android ya da ios seçeneğine girin.
- Sitenizin ismini ve adresini ekleyin.
- Sitenize özel olarak oluşturulan gtag.js kodlarını <head></head> etiketlerinin arasına yapıştırın.
Google Analytics Giriş
Google Analytics giriş bölümünde
kullanıcıların çok fazla dikkat etmediği fakat seo açısından önem taşıyan
raporlamalardan bahsedeceğiz. Araç içerisinde bulunan menüler ve metriklerin
nasıl kullanılması gerektiği ile başlayalım.
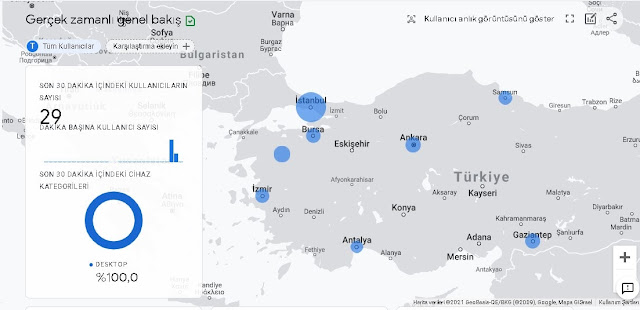
Gerçek Zamanlı Analiz
Gerçek zamanlı analiz sayesinde
web sitenize giren anlık kullanıcı sayısını ve hangi sayfalarınızı ziyaret
ettiğini öğrenebilirsiniz. Özellikle
yeni bir makale yayınladığınızda kaç ziyaretçinin içeriğinizi okuduğunu merak
edebilirsiniz. Kullanıcı raporlarına
anlık olarak erişmek için sol menüde bulunan “Gerçek Zamanlı” seçeneğine
tıklayabilirsiniz. Bir web sitesinin
anlık ziyaretçi görünümü şu şekildedir:
Gerçek Zamanlı Analiz Metrikleri
Gerçek zamanlı analiz menüsünün
hemen altında 6 temel metrik raporu bulunur. Bunlar:
1.Kullanıcılar Metriği
Web sitenize gelen kullanıcıların
kaynağını (blogger.com , Google.com) , aracısını (direct, referral) , ve hangi kampanyalar üzerinden geldiğini
detaylı raporlar halinde sunar.
2.Hedef Kitle Metriği
Hedef kitle metriği sitenize daha
önceden giriş yapan ya da ilk defa giriş yapan kullanıcıların bilgisini
gösterir.
3.Sayfa Başlığı ve Ekran Adı Metriği
Ziyaretçilerinizin hangi
sayfalarınızda gezindiğini ve bu işlemi kaç kere yaptığını gösterir.
4.Etkinlik adı ve Etkinlik Sayısı Metriği
Kullanıcılarınız web sayfalarında
nasıl geziniyor? Sorusunu cevaplandırıyor. Sayfa görüntüleme , ekran kaydırma
çubuğunu kullanıp kullanmadığı veya sayfa etkileşiminin ne kadar olduğu bu
metrik ile öğrenilebilir.
5.Dönüşümler Metriği
Web sayfalarınızda aldığınız
dönüşüm oranlarını görüntülemenizi sağlar. ,Örneğin bir ürün veya hizmeti
satışı için dönüşüm belirlediniz ve kullanıcılar ilgili sayfalara (İletişim –
Ürün kategorileri ) girdi mi ? ya da
hedeflediğiniz dönüşümler ziyaretçiler tarafından ne oranda gerçekleşti?
Gibi sorulara cevap veren alandır.
6.Mülk Boyutuna Göre Kullanıcılar Metriği
Kullanıcılarınızın hangi mülk
üzerinden sitenize erişim sağladığını ve
kaç defa bu işlemin gerçekleştiğini bu metrik aracılığıyla öğrenebilirsiniz.
Edinme
Bu menüde web sitenize gelen ziyaretçilerinizin hangi platform üzerinden geldiğini , sitenizin içerisinde hangi işlemleri gerçekleştirdiğini veya dönüşüm olarak belirlediğiniz bir eylemi (sipariş formu doldurma – satın alma – iletişime geçme ) gerçekleştirip gerçekleştirmediğini rapor halinde görüntüleyebilirsiniz.
Etkileşim
Kullanıcılar web sitenizde hangi işlemleri yapıyor? , Ortalama olarak sitenizde ne kadar vakit geçiriyorlar? Bu alanda tüm ziyaretçilerinizin sitenizde bulunma süreleri ve yaptıkları işlemler bulunur.
Para Kazanma
Bu bölüm genellikle e-ticaret
altyapısı kullanan site sahiplerini ilgilendiren bölümlerden birisidir. Herhangi bir ürün ya da hizmette satış
işlemi gerçekleştirildiğinde o ürün
üzerinde toplamda ne kadarlık bir gelir sağlandığı , bu gelirlerin ne kadarlık
bölümünün e-ticaret geliri olduğunu ve reklamlar üzerinden ne kadarlık bir
gelir elde edildiği bilgisine bu panel
üzerinden ulaşılabilir. Aynı
zamanda alıcılarınızın toplamını, ilk
defa satın alım yapan kişilerin sayısını ve kullanıcı başına ortalama olarak ne
kadar gelir elde edildiği bilgisi de görülebilmektedir. Para kazanma panelinde şu metriklere de göz
atabilirsiniz:
- Öge listesine göre e-ticaret satın alma işlemlerinin sayısı
- Öge promosyon adına göre görüntüleme sayısı
- Sipariş kuponlarına göre e-ticaret gelirleri
- Ürün kimliğinin boyutuna göre elde edilen ürün gelirleri
- Reklam biriminizin boyutuna göre yayıncı reklam gösterimi sayısı
Elde Tutma
Elde tutma raporları yeniden
pazarlama yapan web sitesi sahipleri
için çok kıymetli bir metriktir. Web sitenize gelen yeni kullanıcıların ya da
uzun bir süre web sitenizi ziyaret etmeyip yeniden sitenize giriş yapan
kullanıcılarınızın bilgisine buradan ulaşabilirsiniz. İstatistiksel ve
infografik şeklinde sunulan bu raporlamalarla birlikte yeniden pazarlama
stratejilerinizde değişikliklere giderek web sitesi organik ziyaretçi
performansınızı arttırabilirsiniz. Web sitesi sahipleri tarafından es geçilse
de geri gelen kullanıcılarınızı tespit
etmek ve onlara uygun içerikler üretmek seo başarınızı arttıracaktır.
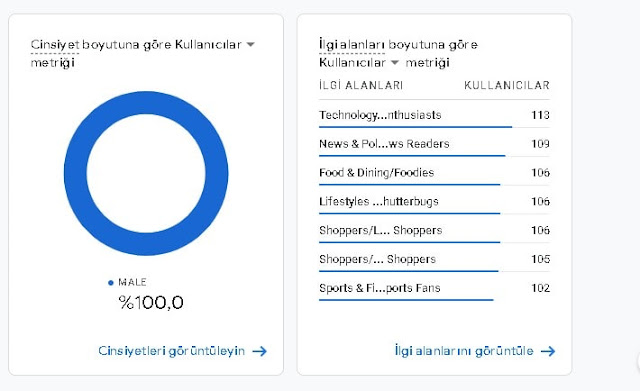
Demografi
GoogleAds ile sitenizi ücretli olarak
tanıtmadan önce mutlaka incelemeniz gereken alanlardan birisidir. Sitenize giriş yapan kullanıcıların ülkelere, şehirlere
ve yaşa göre dağılımları, hedef kitlenizin hangi alanlara ilgi duyduklarını ve
ne tür içerikler paylaşmanız gerektiğini analiz ederek kitleniz hakkında fikir
edinerek onlara uygun içerikler üretmeye ve var olan içeriklerinizi revize
etmeye başlayabilirsiniz.
Teknoloji
Teknoloji bölümünde site
trafiğinizin Web , Android , IOS , Windows gibi platformlardan ne kadar giriş
aldığını tespit edebilirsiniz. Haftalık ya da aylık periyotlarla bu değerleri
kontrol ederek hangi alan üzerinde çalışmalar gerçekleştireceğinizi hedefleyebilirsiniz. Düşüş ve yükselişleri uyarı oluşturarak takip
edebilir , elde ettiğiniz verilere göre kullanıcı deneyimi çalışmaları
yapabilirsiniz. A/B testi yapmak için
aşağıdaki bağlantıları takip edebilirsiniz.
Dönüşümler
Siteniz üzerinde kullanıcılardan
yapmalarını beklediğiniz aktivitelerin listesini oluşturabileceğiniz
alanlardır. Dönüşüm oranları beklediğiniz yüzdelere ulaştığında uyarılar alarak
hedefinizin başarıya ulaştığını görebilirsiniz. Dönüşüm planı hazırlamak için
hedefleriniz şunlar olabilir:
- Hizmet ya da ürün satın alımı
- Sipariş formu doldurarak hizmet satın almak isteyen kullanıcılar
- Sayfa ziyaretleri
- Kullanıcı sayısı
- Geri gelen kullanıcılar
Bu oranları görüntüleyebilmek
için, ağ ayarları bölümünden Google Ads dönüşüm izleme raporlarını aktif etmelisiniz.
Etkinlikler
Etkinlik alanı web sayfalarının
ya da ekran yükleme işlemlerinin dışında, ziyaretçilerimize belirli bir görevi
yaptırmak istediğimiz zamanlarda kullanılmaktadır. Etkinlik örnekleri şu
şekilde olabilir :
- Tıklama
- İlk ziyaret
- Sayfa görüntülemesi
- Kaydırma işlemi
- Oturum başlatma
- Video oynatma, duraklatma ya da durdurma
Örnek video etkinlik analiz raporu şu şekilde
hazırlanabilir:
|
Videolar İçin Yapılan İşlemler |
Etiket Adı: “SEO Çalışması Nasıl Yapılır?” |
Etiket Adı2: “Web Siteleri İçin Analytics
Raporları Nasıl Hazırlanır?” |
Toplam Veri |
|
Oynat |
50 tıklama 25 oturum |
10 tıklama 5 oturum |
60 tıklama 30 oynatma işlemi |
|
Duraklat |
15 tıklama 12 oturum |
7 tıklama 4 oturum |
22 tıklama 16 duraklatma işlemi |
|
Durdur |
5 tıklama 5 oturum |
10 tıklama 8 oturum |
15 tıklama 13 durdurma işlemi |
|
Toplam İşlem Sayısı |
70 tıklama 42 benzersiz oturum |
27 tıklama 17 benzersiz oturum |
97 tıklama 59 benzersiz oturum |
Bir video üzerinden oynatma veya
durdurma butonlarına her tıklamada tıklama sayısı bir arttırılır. Örneğin: Ziyaretçi video durdurma butonuna 3
kere art arda basarsa bu 3 tıklama olarak kaydedilmektedir.
Yukarıdaki örnek üzerinden
ilerlendiğinde toplam tıklama 3 olsa da işlemi aynı kişi gerçekleştirdiğinden
benzersiz oturumların sayısı 1 olacaktır.
Video içeriklerinizi bu kriterlere
göre değerlendirerek tıklama ve oturumlar sayılarınızı analiz edebilirsiniz.
Analiz
Ziyaretçilerinizin
davranışlarınızı daha detaylı bir şekilde takip etmek için kullanılan raporlama
alanıdır. Burada farklı hedefler
üzerinden hedef kitlenizi keşfedebilir içeriklerinizi bu doğrultuda
şekillendirebilirsiniz. Kullanıcının
site içerisindeki deneyimini 7 madde üzerinden değerlendirebilirsiniz.
1.Keşif
Keşif analizinde , tablo, halka,
çubuk, çizgi, dağılım ve coğrafi harita grafikleriyle web sitenize gelen ziyaretçilerinizi şehir parametresine göre
görüntüleyebilirsiniz . Aynı zamanda ziyaretçilerinizin hangi cihaz üzerinden
giriş yaptığını ve toplam ziyarete göre
cihaz yüzdelerine de ulaşabilirsiniz.
2.Dönüşüm Hunisi Analizi
Dönüşüm analizleri
ziyaretçilerinizin sayısını, web sitenize girdikten sonra hangi işlemleri
yaptığını ve yapılan işlemlerin
(ziyaret, sayfa görüntülemesi,satın alma) tüm işlemlere göre yüzdesini
gösterir. Web sitesi ziyaretçilerinizin
sayfalarınızla ne kadar etkileşim içerisinde olduklarını öğrenmek
performansınızı arttırmak için size yardımcı olacaktır.
3.Yol Analizi
Yol analizi , site içerisindeki
ziyaret, tıklama, oturum başlatma gibi
verileri rapor eder. İlk ziyaretin hangi
işlemle başladığı ve kullanıcıların sayfadan hangi işlemi yaparak ayrıldığını
bu alandaki raporlar ile öğrenebilirsiniz.
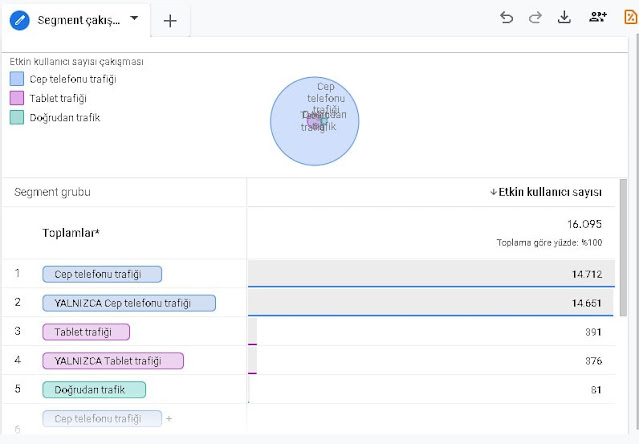
4.Segment Çakışması
Segment çakışması alanı , cep
telefonu, tablet ya da doğrudan elde edilen trafiklerin kesişim noktalarını ve
erişim sayısını istatistiksel olarak görüntüleyebilmenizi sağlar. Buradaki
veriler eşliğinde sitenizi hangi
cihazlara göre optimize etmeniz gerektiği hakkında fikir sahibi olabilirsiniz.
5.Kullanıcı Gezgini
En detaylı Google Analytics raporlarından birisidir. Kullanıcılarınız zaman içerisinde ne tür davranışlar sergiliyor? Her bir ziyaretçiniz için ayrı olarak etkileşim süresi , etkinlik sayısı gibi verileri gösterir. Bu alandan siteye hangi şehir üzerinden giriş yapıldığı ve ilk görülme tarihi elde edilebilir.6.Kohort Analizi
Ziyaretçileriniz haftalık
periyotlarda nasıl bir değişim
gösteriyor? Haftalık olarak sitenizdeki
etkin kullanıcı sayısını öğrenerek hangi aralıklarda düşüş ve yükselişler
yaşandığını ve buna uygun olarak nasıl bir çözüm üretebileceğinizi tespit
edebilirsiniz.
7.Kullanıcı Yaşam Boyu Değeri
Kullanıcı yaşam boyu değeri , web
sitenizi Analytics aracına bağladığınız andan itibaren gelen ziyaretçilerinizin
sayısını raporlar. Organik ziyaretler ya
da yönlendirmeli ziyaretlerin bilgisine ulaşabileceğiniz bu alanda etkileşim süresini
de öğrenebilirsiniz.
Kitleler
Bu bölümde çeşitli
filtrelendirmelere göre markanızın hedef kitlesini belirleyebilirsiniz. Belirlediğiniz ölçütler gerçekleştirildiğinde
seçtiğiniz aralık kitle alanına dahil edilir. Aynı zamanda uyarılar alabilmek
için kitle tetikleyiciyi de kullanabilirsiniz.
Özel Tanımlar
Özel tanımlar, çeşitli etkinlikler oluşturmak için kullanılır. Örneğin kampanyalar, dosya uzantıları, dosya isimleri
, sayfa konumları gibi.
DebugView
Hata ayıklama aracı, akıllı cihazınız ya da tarayıcınızdaki
etkinlikleri anlık olarak izlememize yarayan bir araçtır. İşlemi başlatmak için telefonunuzdan hata
ayıklama seçeneğini aktif etmeniz gerekmektedir. Geliştirici cihazlarında hata ayıklama modu
şu şekilde aktıf edilir:
Android: Terminale girin.
Ardından şu komutları yazın.
- Adb Shell setprop debug.firebase.analytics.app <paketin_adi>
Hata ayıklama modunu devre dışı
bırakmak için şu komutlar girilmelidir:
- Adb Shell setprop debug.firebase.analytics.app .none.
IOS : IOS cichazlarda hata
ayıklama modunu aktif etmek için Xcode programı üzerinden şu değişkeni girin :
- -FIRDebugEnabled
Devre dışı bırakmak için ise:
- -FIRDebugDisabled
Tarayıcı : Tarayıcı üzerinden
hata ayıklamasını etkinleştirmek için GoogleAnalytics Debugger Chrome eklentisini kurmanız gerekiyor. Uzantı kurulduktan sonra aktif edip sayfayı
yenileyin. Bu işlemden sonra eklenti
çalışmaya başlayacak ve 'debug_mode':true üzerinden etkinliklerinizi kaydetmeye
başlayacaktır. Bu parametreyi gtag config alanına eklemelisiniz. Ekledikten
sonra görünümü şu şekilde olmalıdır:
- Gtag(“config” , “G012345” , {“debug_mode ” :true });
Bu etiket ile akışınızdaki tüm
etkinlikleri izlemiş olacaksınız . Tek bir olayı izlemek için ise parametreyi yalnızca
ilgili olaya ekleyin. Örneğin :
gtag('event', 'olayınızınAdi', {
'debug_mode':true
});
Yönetici Paneli
Yönetici bölümü analytics
hesabınızın tüm kontrollerini gerçekleştirebileceğiniz alandır. Buradan
Google Analytics hesabınıza yeni yöneticiler ekleyebilir ve onlara
yetkiler verebilirsiniz. Aynı zamanda
Ads hesabınızı da bağlayarak ücretli reklamlarınızın analizlerini de araç
içerisinden gerçekleştirebilirsiniz.
SIKÇA SORULAN SORULAR (S.S.S)
Google Analytics Verileri Göstermiyor , Neden ?
Analytics içerisinde sitenizin
verilerinizi göremiyorsanız gmail ile oturum açtığınızdan ve gtag.js izleme
kodunu sitenizin <head></head> tagları arasına yerleştirdiğinizden
emin olun. Sorununuz çözülmediyse çerezlerinizi silerek tekrardan gmail hesabınızla
oturum açmayı deneyin.
Başka Bir Analytics Hesabına Ait Verileri Nasıl Görebilirim ?
Analytics verileri size ait değilse
(işyerinizin , arkadaşınızın , danışmanlık verdiğiniz kişinin) ve görüntülemek
istiyorsanız , ilgili Analytics hesabının sahibiyle iletişime geçerek. Yönetici ayarları> Mülk Kullanıcı Yönetimi yoluna gmail adresinizi ekleyerek yetki vermesini
isteyin.
Analytics İle Demo Hesabı Oluşturup Kullanabilir Miyim ?
Analytics kullanmıyorsanız ve bu
araç üzerinde deneme yapmak istiyorsanız şu iki aracı kullanabilirsiniz:
Google Analytics'te "Metrik" Nedir?
Kullanıcıların site içerisinde
gerçekleştirdiği her bir eylemin nicel
olarak gösterilmesidir. Örneğin sayfa ziyareti sayısı, ortalama oturum süresi ya da günlük ziyaretçi
sayısı metrik olarak adlandırılmaktadır.
Google Analytics Çalışmıyor Ne Yapmalıyım ?
Bu sorun için 2 temel çözüm yöntemi bulunmaktadır:
- Google Analytics’in modülünü kurup “id” ile giriş yapmalısınız. Sorun halen devam ediyorsa ikinci adıma geçebilirsiniz.
- Kurduğunuz modülü aktif halden pasif hale getirin. Themes klasörü içerisinden (Blogger sitelerde HTML’yi düzenle alanından) header.tpl dosyasının içerisine girin. Ardından </head> tagının hemen üstüne Google Analytics kodunuzu yerleştirin.
Görünüm şu şekilde olacaktır:
{literal}
Google Analytics kodu buraya
yapıştırılacak
{/literal}
</head>
Önbellek ve çerezleri silerek kodları eklemeniz daha sağlıklı olacaktır.














Çok kapsamlı bir çalışma olmuş. Teşekkürler, emeğinize sağlık :)
YanıtlaSilGoogle analytics sayesinde yapılan işlemlerin neler olduğu, kimlerin sayfaya ulaştığı bilgiler elde edilebilecek bu konuda açıklayıcı bilgiler verilmiş kendilerine teşekkürler
YanıtlaSilOldukça bilgilendirici ve açıklayıcı bir çalısma her detay çok güzel açıklanmıs emeğinize sağlık çok yararlı tesekkürler.
YanıtlaSilGoogle Analytics son derece kullanışlı bir araçtır. Bu aracı tüm detayları ile tanıtmışsınız. Bu bilgilendirici içerik için teşekkür ederiz.
YanıtlaSilYorum Gönder
Yorumunuzu Girin...